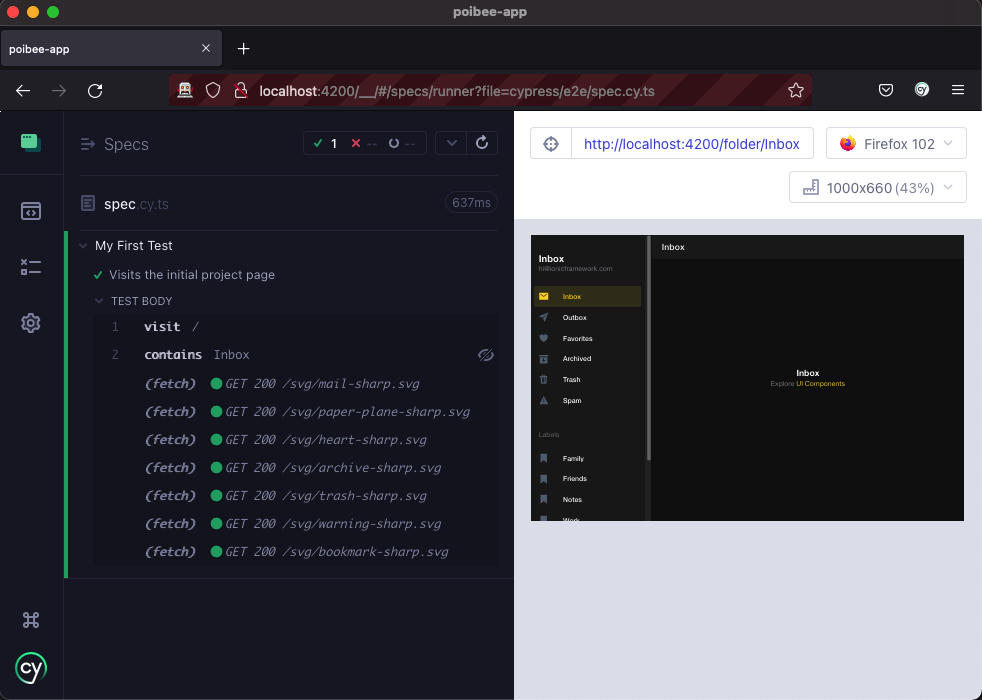
Für Web-Projekte setze ich gerne das Ionic-Framework ein, das jetzt neben Angular auch React und Vue.js als Frontend-Webframework unterstützt. Mein Favorit ist dabei Angular, das eine umfangreiche Rahmen-Architektur mitliefert und so Entwicklern eine einfache Struktur zur Orientierung bietet. Das in den vorherigen Versionen für End2End-Tests eingesetzte Werkzeug Protractor wird nicht mehr weiterentwickelt, sodass man sich jetzt selbst nach einem guten Ersatz umschauen muss.
Eine kurze Recherche zeigt, dass viele Angular-Nutzer schon zuvor auf Cypress gewechselt haben. Im Gegensatz zu Protractor steuert nicht der JavaScript-Test einen Browser mit der zu testenden Applikation per Webdriver-Schnittstelle, sondern Cypress selber läuft im Browser und führt dort die Applikation mit dem Test direkt aus.
Cypress bietet einige Vorteile gegenüber Protractor:
- angenehme Oberfläche zur Analyse der Tests
- Auswahl der Browser-Engine für die Tests (z.B. Firefox, Electron, …)
- schnellere Ausführung, wegen direkter Test-Ausführung ohne Webdriver-Komponente
- „Time Travel“-Funktion: regelmäßige Screenshots für einfaches Debugging
Die Integration in eine vorhandene Ionic-Anwendung ist dabei sehr einfach:
ionic start: Ionic-Applikation mit Angular erstellenng add @cypress/schematic: Cypress als E2E-Werkzeug einbindennpm run e2e:E2E-Test wie gewohnt starten -> es öffnet sich Cypress
Eine Differenz-Ansicht der Datei angular.json zeigt, welche Anpassungen für den Austausch von Protractor durch Cypress durchgeführt wurden:
Seit meiner Verwendung von Cypress erscheinen mir die E2E-Tests noch stabiler und die Entwicklung von Tests macht mit dem ausgereiften Werkzeug noch mehr Spaß.